Lorsque vous naviguez sur Internet, vous ne pensez probablement pas trop à la vitesse du site Web.Si votre connexion Internet est assez bonne, vous n’avez probablement que deux conclusions sur chaque site concernant la vitesse: le site est ou n’est pas assez rapide.Et c’est ainsi que la plupart des internautes verront votre site WordPress.Bien qu’il soit attrayant pour un visiteur spécifique, si le blog ne se charge pas assez vite, vous perdrez ce visiteur.Certainement.Et c’est pourquoi vous devez faire tout ce que vous pouvez pour rendre votre site WordPress aussi rapide que possible.
Bien qu’il existe de nombreuses façons d’accélérer un site, certaines nécessitent des connaissances techniques, certaines nécessitent un dévouement total de votre part, tandis que d’autres seront tout simplement trop coûteuses.
Comme toujours, WordPress peut vous aider avec le problème.Non seulement WordPress s’améliore constamment, mais les plugins, les thèmes et les sociétés d’hébergement aussi.Dans cet article, nous allons vous montrer comment accélérer votre site WordPress.Il existe de nombreux facteurs qui affectent la vitesse du site, et selon le site, vous pouvez améliorer la vitesse dans les prochaines minutes.
- Utiliser un plug-in cache
- Optimiser les images
- Optimiser la page d’accueil
- Télécharger Google Maps correctement
- Nettoyer et optimiser les bases de données
- Supprimer les caractères inutiles du code source (minimiser)
- Choisissez un thème WordPress rapide
- N’installez pas de plugins inutiles
- Fractionner les poteaux plus grands
- Limiter le nombre d’avis post
- Mise à niveau vers PHP7.Tout de suite!
- Modifier la mise en cache du navigateur
- Comment supprimer les chaînes de requêtes des ressources statiques
- Réduire le nombre de demandes HTTP
- N’utilisez pas gravatars
- Supprimez les commentaires si vous ne les utilisez pas
- Supprimer Emoji
- Utilisez CSS Sprites dans WordPress
- Limiter le nombre de boutons de médias sociaux
- Télécharger des scripts et des styles que vous n’utilisez pas
- Intégrations désactiver
1. Utiliser un plug-in cache
En installant et en configurant un plug-in pour la mise en cache, vous pouvez immédiatement sentir le changement de vitesse du site.Tous les sites Web auront des parties qui ne changent pas fréquemment.Qu’il s’agisse d’une image, d’un fichier CSS ou d’un fichier JS, un plug-in cache peut gérer ces fichiers afin qu’ils n’aient pas à être téléchargés à partir du serveur chaque fois qu’un utilisateur ouvre votre site.Cela aidera principalement les visiteurs de retour qui ont déjà archivé ces fichiers.
Il existe de nombreux plugins de mise en cache WordPress, mais seulement quelques-uns populaires.Les bonnes nouvelles sont que ces plugins sont bien codés, vont instantanément accélérer votre site et sont complètement gratuits!Le plugin le plus populaire pour le travail est W3 Total Cache qui compte plus de 1 million d’utilisateurs actifs.C’est impressionnant!Il existe d’autres plugins qui peuvent faire la même chose, comme le plugin WP Fastest Cache que nous avons déjà mentionné dans l’un de nos articles précédents.
2. Optimiser les images
Qu’il ne s’agisse que d’une seule image sur votre page d’accueil ou d’une galerie entière de photos que vous souhaitez montrer, des images non optimisées peuvent considérablement ralentir votre site Web.Supposons que vous utilisez un appareil photo qui peut prendre des photos haute résolution.Ces photos sont susceptibles de dépasser 2 Mo et peuvent facilement dépasser la limite de 4 Mo.Les images des smartphones modernes généreront également de gros fichiers.Si vous n’y pensez pas et téléchargez simplement une photo, imaginez la charge sur votre site.
En ajoutant simplement une image « lourde » de 2 Mo ou 4 Mo, vos utilisateurs devront télécharger cette image une fois que vous ouvrez votre site.Alors que les utilisateurs qui viennent d’une connexion haut débit ne se sentent pas beaucoup de différence, les utilisateurs avec des vitesses Internet plus faibles en souffriront.Pas seulement cela; Google froncera également les sourcils avec des temps de chargement plus lents, de sorte que le placement de votre page peut souffrir à long terme.
Cela ne devrait pas être un problème puisque vous pouvez optimiser les images si facilement.Tout d’abord, si vous ne montrez pas votre dernier travail et n’avez pas besoin de visualiser des images à résolution maximale, commencez par réduire la résolution.Par exemple, si le thème affiche une largeur maximale de 800 px, l’image ne doit pas être plus large que cela.Vous pouvez simplement changer la taille ou peut-être même recadrer une image.Il ya aussi beaucoup d’outils et d’applications qui peuvent vous aider à optimiser les images.Que vous souhaitez utiliser un logiciel professionnel comme Photoshop qui peut faire des merveilles pour vos images et les optimiser spécifiquement pour le Web, ou que vous souhaitez utiliser un outil en ligne simple, vous devez optimiser vos images.
Il existe également de nombreux plugins WordPress comme WP Smush – Image Optimization qui peuvent optimiser automatiquement les images pour vous.
3. Optimiser la page d’accueil
Votre page d’accueil est une page importante.Même si une personne ne vient pas à la page d’accueil, ils voudront probablement le visiter à partir de vos autres messages et pages.Et c’est pourquoi la page d’accueil doit être optimisée correctement .Comme mentionné ci-dessus, prenez soin des images sur votre site web et assurez-vous qu’elles sont optimisées.Utilisez des extraits plus petits pour vos messages au lieu d’en afficher de plus grands.Ne montrez pas d’images à partir de messages; au lieu de cela laisser un lien « lire la suite » avant la première image dans un post. N’utilisez pas trop de widgets sidebar et footer qui peuvent ralentir votre site.
4. Télécharger Google Maps correctement

Si vous utilisez Google Maps pour afficher un emplacement, assurez-vous que la carte interactive ne vous ralentit pas.Une carte simple sur votre site web peut prendre jusqu’à 2 Mo, ce qui obligera vos visiteurs à télécharger des données supplémentaires même s’ils ne sont pas intéressés par la carte.
Mais si vous utilisez WordPress, cette tâche peut devenir encore plus facile.Oui, nous parlons du plugin Google Maps Widget qui peut afficher une image miniature de votre carte.De cette façon, vous n’ajouterez que plusieurs kilooctets de données à votre site au lieu d’un Mégaoctet ou deux.Cela aura un impact énorme sur la vitesse de votre site Web, tandis que vos visiteurs intéressés par la carte peuvent encore avoir toute l’expérience Google Maps.
5. Nettoyer et optimiser les bases de données
WordPress utilise des bases de données pour stocker à peu près tout ce dont vous avez besoin pour un bon fonctionnement.Pendant un certain temps, ces bases de données vont commencer à croître et lentement commencer à ralentir votre site.En nettoyant et optimisant les bases de données, vous pouvez accélérer votre site WordPress.Heureusement, vous n’avez pas besoin d’ouvrir manuellement toutes les bases de données et se promener à travers des milliers de lignes stockées là, mais vous pouvez vous détendre et quitter votre emploi à un autre plugin WordPress.Dans ce cas, nous suggérons le plugin WP-Optimize qui est gratuit et peut être exécuté sans avoir besoin de PhpMyAdmin.
6. Supprimer les caractères inutiles du code source (minimiser)

Le code source peut contenir des milliers de lignes.En ajoutant des thèmes supplémentaires, des plugins et des fonctionnalités personnalisées, le nombre augmente rapidement et affecte la vitesse de votre site.Bien que le code soit généralement utile, il existe de nombreux caractères inutiles dans le code source qui ne peuvent que ralentir.Qu’il s’agisse d’un groupe de polices d’espace blanc, de polices de nouvelles lignes, de commentaires ou de délimiteurs de blocs, vous pouvez les supprimer en toute sécurité pour accélérer votre site WordPress.
Non, vous n’aurez pas à parcourir le code source pour supprimer manuellement ces caractères; il ya un plugin pour WordPress qui peut faire le travail pour vous.Si vous avez installé W3 Total Cache pour gérer le problème de mise en cache, vous avez déjà un plug-in qui peut être utilisé pour la minimisation.Un autre plugin populaire qui peut minimiser le code sur votre site Web WP est Autoptimize.
Accélérer un site Web WordPress prend du temps.Il ya tellement de choses que vous pouvez améliorer pour supprimer cette petite fraction de seconde du temps de chargement.Mais la vitesse de votre site est importante tant du point de vue des visiteurs que des moteurs de recherche.Et, bien que vous devrez passer par différentes techniques et plugins pour tirer le meilleur parti de votre site, il en vaudra la peine.
 CLIQUEZ POUR TWEETER
CLIQUEZ POUR TWEETERAvant d’entrer dans les détails, assurez-vous d’avoir la meilleure option d’hébergement.C’est la première étape dont vous avez besoin pour avoir un site rapide.
Maintenant, nous vous montrons comment minimiser manuellement les fichiers CSS et JavaScript et également supprimer deux plugins qui vous aideront à accélérer votre site.Bonjour?
Qu’est-ce que la minification?

Avant de vous salir les mains sur vos fichiers, voyons rapidement ce que signifie minimiser les fichiers CSS et JavaScript dans WordPress.Comme vous le savez probablement déjà, il ya des dizaines et des dizaines de fichiers nécessaires pour WordPress de travailler correctement.Lorsque vous ajoutez de nouveaux thèmes et plugins, le nombre continue d’augmenter.Dans le même temps, la vitesse de votre site web continue de diminuer.Heureusement, vous n’avez pas à vous soucier beaucoup du code qui alimente WordPress, les thèmes et les plugins.Mais vous devez savoir que vous pouvez réduire vos fichiers et ainsi augmenter la vitesse de votre blog.
La minimisation est un processus de suppression des caractères inutiles de votre code. Le processus réduira les fichiers affectés, mais ne modifiera pas ses fonctionnalités.
Lorsque vous minimisez les fichiers CSS et JavaScript dans WordPress, des éléments tels que l’espace blanc, les caractères nouvelle ligne, les commentaires et les délimiteurs de blocs sont supprimés.Pour chaque personnage supprimé du code, vous n’accélérerez votre site qu’un peu.Voici un exemple simple de code CSS avant et après le processus de minification.
Code CSS avant la miction
corps {
marge: 10px;
couleur: #333333;
fond: bleu;
}
Bien que cela soit beaucoup plus facile pour l’œil humain, il utilise des caractères qu’une machine n’a pas besoin d’interpréter le code.
Code CSS après la miction
corps {marge: 20px; couleur: #333; fond: bleu}
Sur un ordinateur, ce code est le même que celui indiqué ci-dessus.Les nouvelles lignes ne sont pas quelque chose dont un ordinateur a besoin pour exécuter le code correctement.Si vous jetez un oeil à la couleur, vous pouvez voir que nous avons également supprimé certains numéros; un ordinateur connaîtra toujours la bonne couleur.Notez qu’il n’y a pas de période et de virgule après le dernier élément.Dans cet exemple simple, nous avons supprimé certains caractères et réduit le code.Maintenant, imaginez ce qui se passe lorsque vous avez des milliers de lignes de code.
Minimiser manuellement les fichiers css et javascript
Lorsque vous travaillez sur un thème personnalisé ou un plugin pour WordPress, vous voudrez minimiser les fichiers CSS et JavaScript sur qui vous travaillez.Dans ce cas, vous n’aurez pas à installer des plugins supplémentaires pour faire le travail pour vous.Au lieu de cela, vous pouvez rapidement minimiser uniquement les fichiers dont vous avez besoin.De cette façon, vous pouvez vous donner le luxe de taper du code qui est facile pour vos yeux et le rendre aussi rapide que possible plus tard.Si vous êtes plus sérieux au sujet du codage, nous vous recommandons d’utiliser des préprocesseurs CSS et JS.Ces applications sophistiquées peuvent vous aider à écrire du code et aussi le minimiser et le croquer après l’exportation de fichiers.
Minimiser manuellement le CSS
Minimiser manuellement JavaScript
Meilleurs plugins WordPress pour la minification
Les services que nous vous avons montré ci-dessus feront un excellent travail avec votre code personnalisé.Mais si vous voulez minimiser tous les fichiers sur votre site WordPress, il serait à peu près ridicule de passer par tous les fichiers qui sont sur votre serveur.Nous sommes ravis de vous faire savoir que certains plugins gratuits peuvent minimiser les fichiers CSS et JavaScript dans WordPress pour vous.Laissez-nous vous montrer le meilleur.
Propriété Autoptimize

Avec plus de 200 000 installations actives, Autoptimize est l’un des choix les plus populaires en matière d’optimisation de votre site WordPress.Parmi d’autres fonctionnalités étonnantes, le plugin peut minimiser les scripts, les styles et HTML. Il compresse les fichiers, les met en cache et déplace le code pour accélérer votre site.
- Installer et activer le plugin
- Allez dans Paramètres -> Optimiser automatiquement
- Cliquez sur Afficher les paramètres avancés
- Vérifiez les options Optimiser HTML, Optimiser JavaScript et Optimiser CSS
- Enregistrez vos modifications
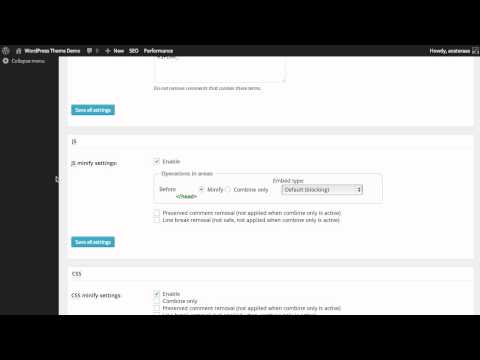
W3 cache total

Ce plugin populaire fait tout.Bien sûr, le plugin va stocker des fichiers dans le cache en premier lieu.Mais si vous êtes intéressé à supprimer les chaînes de requêtes des ressources statiques, W3 Total Cache le fera pour vous.De même, il minimisera les fichiers CSS et JavaScript et fera de même pour vos publications, pages et RSS.Tu dois juste jeter un coup d’oeil.
- Installer et activer le plugin
- Passer à Performance -> Minimiser
- Assurez-vous de conserver la structure d’URL de réécriture sélectionnée
- Activer les paramètres de minification HTML, JS et CSS
- Enregistrer tous les paramètres
Comme vous pouvez le voir, le processus d’uriner est assez simple.Si vous utilisez un plugin WordPress, vous n’avez pas vraiment d’excuse.Réduisez au minimum les fichiers css et js sur votre site et revenez au test de vitesse et de performance en ligne de votre choix.Nous sommes sûrs que vous obtiendrez un bien meilleur score et une note de remerciement de vos visiteurs et moteurs de recherche.
7. Choisissez un thème WordPress rapide
Avant même de commencer à travailler sur votre site, vous devez être prudent lorsque vous choisissez un thème WordPress.Au début, il peut sembler comme un thème spécifique attire plus de visiteurs simplement en raison de sa disposition et les belles images qu’il utilise.Mais essayez de penser à l’avenir; au lieu de simplement choisir le plus beau thème que vous trouvez, essayez différents thèmes dans différents navigateurs, à partir de différents appareils.
Il vous surprendra quelle différence un thème peut signifier pour toute la vitesse du site.Non seulement un grand nombre d’images peuvent étouffer le thème, mais il ya tellement de choses cachées dans le code qui peut signifier une grande différence.Bien que ce ne soit pas toujours le cas, les thèmes premium devraient être mieux codés et mieux fonctionner.
8. N’installez pas de plugins inutiles
Lorsque vous commencez à travailler sur votre site, vous pouvez être tenté d’installer de nouveaux plugins.Bien qu’il y ait des plugins que vous aurez besoin d’avoir installé et en cours d’exécution, veillez à ne pas surcharger votre site.Pour commencer, les plugins actifs sont sûrs d’avoir un impact sur la vitesse de votre site.
.D’autre part, les plugins inactifs occuperont également votre espace précieux qui affectera la taille de vos fichiers de sauvegarde.Lorsque vous ajoutez tout, les plugins actifs et inactifs peuvent compromettre la vitesse de votre site, alors réfléchissez à deux fois avant d’installer un plugin dont vous n’avez pas réellement besoin.
9. Fractionner les poteaux plus grands
Si vous avez tendance à écrire des messages très longs où vous avez également beaucoup de vidéos et d’images jointes, vous devriez envisager de les diviser en plusieurs pages.Cela peut être fait très rapidement puisque vous n’avez même pas à utiliser un plugin pour elle – WordPress vous a couvert, mais peut-être vous ne savez même pas.
10. Limiter le nombre d’avis post
Les avis post sont utiles.Mais le fait est que la plupart des utilisateurs ne les utilisent pas du tout ou qu’ils n’ont pas besoin de plus de quelques révisions par poste. Les révisions sont stockées dans une base de données, et si vous avez un grand nombre de publications, imaginez combien de révisions supplémentaires il y aura.Cela va certainement ralentir votre site WordPress, alors assurez-vous de limiter le nombre de révisions ou même de les supprimer complètement si ce n’est pas nécessaire.
11. Mise à niveau vers PHP7.Tout de suite!
Vous devez toujours vous efforcer de faire le moins de travail possible pour obtenir autant de résultats que possible.Optimiser votre site pour accélérer n’est pas différent.Pourquoi passer des heures à optimiser juste pour raser quelques millisecondes quand vous pouvez cliquer sur quelques clics et facilement accélérer le site de 20%.Il n’y a pas de magie dans notre méthode.C’est simple, simple et évident.Une fois mis en œuvre, vous vous demanderez « pourquoi je ne l’ai pas fait avant ».
 CLIQUEZ POUR TWEETER
CLIQUEZ POUR TWEETERDe nombreux tests montrent que PHP7 est 20% plus rapide que PHP5 dans des environnements de production réels.Sur les tests génériques, il peut être 200% plus rapide.Il est également plus sûr, a de nouvelles fonctionnalités utiles et est recommandé par WordPress.Alors, comment mettre à jour?
Si vous utilisez une société d’hébergement décent, vous êtes déjà sur PHP7 alors vérifiez votre version avant d’aller plus loin.Prenez le plugin My WordPress Health Check ou téléchargez un fichier avec la fonction phpinfo().Déjà sur PHP7?Magnifique!C’est fini.Utilisez-vous PHP5?Débarrassons-nous de ça.
Connectez-vous à votre cPanel.Si vous n’avez pas de lien à portée de main, ajoutez « :2083 » à la fin de votre nom de domaine, par exemple http://www.mydomain.com:2083.Une fois que vous entrez, recherchez une icône qui indique « Sélecteur PHP », « Sélectionnez la version PHP » ou « Gestionnaire de version PHP » dans la section « Logiciel ».Cliquez sur l’icône pour ouvrir le sélecteur de version PHP.Selon ce que votre société d’hébergement a activé, vous serez en mesure de sélectionner la version PHP pour l’ensemble du compte, pour des domaines spécifiques, ou au niveau du dossier.Quelle que soit la situation activée dans cPanel, assurez-vous de choisir v7.0 ou v7.1 pour installer WordPress.Cliquez sur « Enregistrer ».Mettez à jour votre site pour vous assurer que le changement est en cours et profitez de la vitesse.

Mais… (entrez votre excuse ici)
Si vous n’avez pas déjà mis à niveau, vous aurez certainement une « bonne » raison pour cela.Pas d’offense, mais non, vous n’en avez pas !Jetons ces excuses que vous avez.
On dirait beaucoup de travail et de choses liées au serveur que je ne comprends pas
Oui, c’est lié au serveur, mais si vous savez comment accéder à cPanel, vous avez toutes les compétences dont vous avez besoin.C’est autant de travail que la création d’une nouvelle adresse e-mail dans cPanel.Trouvez l’icône; clics; sélectionnez une nouvelle version dans le menu drop-down; sauvegarder.Fait.
Si vous ne vous sentez pas à l’aise de le faire, c’est très bien, ouvrez un billet de soutien avec votre société d’hébergement et ils le feront pour vous.
Ma société d’hébergement ne prend pas en charge PHP7
C’est une grosse affaire!Énorme!Ce n’est peut-être pas ce qu’il s’agit en soi, mais cela a de nombreuses autres conséquences.Cela signifie que vous utilisez un logiciel serveur obsolète et que votre société d’hébergement ne fait tout simplement pas son travail.Vous payez actuellement le prix d’avoir un site lent, mais bientôt quand les choses commencent à s’effondrer parce qu’ils ne gardent pas les serveurs, vous serez confronté à de graves temps d’arrêt.
Envoyez-leur un e-mail et demandez que je migre immédiatement votre compte vers un nouveau serveur qui prend en charge PHP7.Si ce n’est pas le cas (pour une raison quelconque), vous devez trouver une bonne société d’hébergement WordPress.Tu as peur et tu ne veux pas ?Il est normal d’être anxieux au sujet de la migration, mais vous n’avez pas besoin de le faire vous-même.
Les sociétés d’hébergement décentes migreront pour vous.Sérieusement, ce n’est pas un tour de marketing.Donnez-leur votre ancien mot de passe cPanel, et vous avez terminé.
J’ai entendu dire WordPress ne fonctionne pas avec PHP7
Sérieusement!?WordPress remarque explicitement PHP7 ou plus comme une exigence de serveur.Donc, longue histoire courte – il fonctionne.
PHP7 est nouveau et expérimental
PHP v7.0 est sorti en décembre 2015. Ce n’est certainement pas « nouveau ».Il s’agit d’un logiciel éprouvé qui est mieux que PHP5.C’est plus rapide, il a plus de fonctionnalités, et c’est juste l’avenir.Si cela ne vous suffit pas, PHP5 n’est plus activement maintenu.
12. Améliorez la vitesse WordPress en changeant la mise en cache du navigateur
Lorsqu’un utilisateur commence à télécharger votre site Web, son navigateur commence immédiatement à télécharger tous les fichiers nécessaires à partir d’un serveur sur lequel se trouve votre site Web.Selon la vitesse de la connexion Internet de l’utilisateur et les capacités du serveur, le site peut être chargé plus rapidement ou plus lentement.Bien sûr, chaque partie veut charger le site aussi vite que possible, et vous, en tant qu’administrateur, avez besoin de faire tout ce que vous pouvez pour rendre votre site super rapide.
Améliorez la vitesse wordpress et stockez les fichiers statiques plus longtemps
La première visite de votre site dépend entièrement de votre connexion Internet et de votre serveur, mais vous pouvez apporter la modification à vos visiteurs réguliers.Ils ne seront probablement pas conscients que les modifications ont été apportées, mais ils auront toujours à l’esprit à quelle vitesse votre site est.Vous pouvez vous mettre à leur place : si les sites prennent quelques secondes pour charger chaque page, vous ne resterez probablement pas trop longtemps, quel que soit le contenu, n’est-ce pas ?
La technologie de mise en cache prend certains des fichiers du serveur et les stocke sur un ordinateur local.Ensuite, si un utilisateur visite à nouveau le même site, le navigateur vérifiera les fichiers stockés et les téléchargera immédiatement au lieu de les télécharger à partir du serveur distant.Cela rend le temps de chargement beaucoup plus court, améliore la vitesse wordpress, et rend un visiteur beaucoup plus heureux.
En utilisant le code suivant, vous pouvez dire à WordPress de mettre en cache des fichiers statiques pendant une plus longue période de temps.Avant de courir pour copier et coller le code, prenez une minute pour reconsidérer: combien de fois faites-vous des modifications à votre site Web, quel type de contenu avez-vous, et cela peut vraiment aider votre site si vous prolongez la mise en cache?
-
- Ouvrez le fichier .htaccess
- Copiez et coller les éléments suivants :
# Navigateur mis en cache <IfModule mod_expires.c=""> Expire actif ExpireByType image / jpg « 1 an d’accès » ExpireByType image / jpeg « 1 an d’accès » ExpireByType image / gif « accès 1 an » ExpireByType image / png « 1 an d’accès » ExpireByType texte / css « accès 1 mois » ExpireL’applicationByType / pdf « accès 1 mois » ExpirePar type texte / x-javascript « accès de 1 mois » ExpireByType / x-shockwave-flash application « 1 mois d’accès » ExpireByType image / x-icon « 1 an d’accès » Expiration par défaut « accès 2 jours » </IfModule>
- Enregistrez vos modifications
Après avoir sauvé les modifications, le serveur modifiera les temps d’accès pour le stockage local de ces fichiers.Si vous ne vous sentez pas à l’aise d’éditer le fichier .htaccess sur votre propre, vous pouvez faire la même chose à l’aide d’un plugin simple.
13. Comment supprimer les chaînes de requêtes des ressources statiques de WordPress et accélérer votre site
Si vous avez essayé d’accélérer et d’optimiser votre site WordPress, vous avez probablement trouvé plusieurs outils de diagnostic en ligne qui peuvent vous aider avec cela.Nous vous invitons à passer les tests; ils vous indiqueront les performances de votre site Web, et la plupart de ces outils vous montreront des détails sur la vitesse de votre site.
 CLIQUEZ POUR TWEETER
CLIQUEZ POUR TWEETERPar exemple, si vous exécutez un test sur GTmetrix, il vous montrera quelles images ralentissent votre site.Il vous indiquera à quelle vitesse charger les feuilles de style et les scripts, minimiser les détails, et bien plus encore.Une des choses que de nombreux utilisateurs de WordPress trouvent en haut de la liste (en ce sens que le problème doit être abordé aussi rapidement que possible) est de « supprimer les chaînes de requête des ressources statiques ».Dans cette partie, nous vous expliquerons brièvement quelles sont les chaînes de requêtes et comment les supprimer rapidement afin d’améliorer la vitesse de votre site Web.
Qu’est-ce que les chaînes de requêtes
Les chaînes de requêtes font partie des URL que vous pouvez trouver après un point d’interrogation (?) Ou un symbole commercial (&) .Les navigateurs ou applications externes ajoutent généralement ces pièces aux URL pour ajouter des paramètres supplémentaires.
À l’aide de chaînes de requêtes, par exemple, un plug-in WordPress peut passer différentes valeurs à travers l’URL afin que d’autres applications et services puissent les utiliser.
https://firstsiteguide.com/?utm_source=twitter&utm_medium=cpm&utm_campaign=twitter
Le plus souvent, après avoir cliqué sur une annonce, un article des médias sociaux ou votre boîte de réception, vous verrez une URL assez longue avec des chaînes de requêtes.Pour indiquer aux services d’analyse d’où provient votre visite, d’autres services (et les humains eux-mêmes) ajouteront des chaînes de requête spécifiques à UTM qui décrivent les sources, les médias et les campagnes.Les spécialistes du marketing l’utilisent pour surveiller l’efficacité de leurs campagnes.Et c’est quelque chose de tout à fait normal; ne vous inquiétez pas pour ce genre de chaînes de requêtes.
Pourquoi et quand supprimer les chaînes de requête ?

Bien que les chaînes de requêtes soient une partie importante des éléments dynamiques, elles peuvent ralentir votre site WordPress si elles sont utilisées dans des ressources statiques.Si vous avez déjà ouvert une console de navigateur sur votre site, vous avez peut-être constaté que le site affiche les numéros de script et de version de style.Cela peut sembler familier:
/wp-includes/css/dashicons.min.css?ver=4.4.2
Certains serveurs de cache proxy et CDN ne peuvent pas mettre en cache ces types de ressources.Cela signifie que chaque fois que vous ouvrez un site, le serveur devra vous envoyer le fichier encore et encore.Et c’est quelque chose qui ralentit considérablement un site.Seule cette chaîne de requêtes ne fera pas beaucoup de différence, mais lorsque vous en accumulez, les choses peuvent devenir sérieuses.Il est enfin temps de résoudre le problème et de supprimer les chaînes de requête des ressources statiques.
Comment supprimer les chaînes de requêtes des ressources statiques

Il existe certaines techniques pour supprimer les chaînes de requêtes des ressources statiques dans WordPress, et nous allons vous les montrer.Vous pouvez le faire en copiant une fonctionnalité simple, ou vous pouvez utiliser certains plugins WordPress qui résoudront le problème pour vous.Quelle que soit la technique que vous choisissez, vous ne vous tromperez pas : vous supprimerez les chaînes de requêtes des ressources statiques dans les prochaines minutes et accélérerez votre site en même temps.
Ajouter une fonction simple
La première méthode ne vous oblige qu’à copier et coller une fonction simple dans vos fonctions.php fichier.Si vous avez déjà ajouté une fonctionnalité là-bas, vous savez déjà que ce n’est pas une grosse affaire.Mais si c’est la première fois, portez une attention particulière car une petite erreur dans le fichier peut rendre votre site inutilisable.Juste pour se sentir en sécurité, créez une sauvegarde du fichier avant de procéder.
-
- Ouvrez et modifiez le fichier Fonctions.php
- Copiez et coller le code suivant :
_remove_script_version fonction ($src) {
$ pièces = exploser ('? ver', $src);
renvoie $ [0]parts;
}
add_filter ('script_loader_src', '_remove_script_version', 15, 1);
add_filter ('style_loader_src', '_remove_script_version', 15, 1);
- Enregistrez vos modifications
Effacer l’option dans W3 Total Cache

Depuis W3 Total Cache est un plugin populaire qui a actuellement plus d’un million d’installations actives, les chances sont que vous utilisez déjà le plugin. Dans ce cas, vous n’aurez qu’à effacer une option des paramètres :
- Accédez à Performances -> Cache du navigateur
- Supprimer la marque de mise en cache Empêcher les objets après la modification des paramètres d’option
- Enregistrez vos modifications
Utilisez les chaînes de requêtes supprimer des ressources statiques plug-in
Si vous n’aimez pas ajouter du code aux fonctions.php vous-même, vous pouvez utiliser un plugin gratuit pour le travail. La suppression des chaînes de requête des ressources statiques est un plugin léger et simple qui fera la même chose sans avoir à toucher au code.
Il suffit d’installer le plug-in, l’activer et vous avez terminé.Lorsque vous activez le plug-in, les chaînes de requêtes sont supprimées des ressources statiques.
Quelle que soit la technique utilisée, la suppression des chaînes de requêtes n’aurait pas dû être une tâche difficile.Maintenant que vous avez terminé, vous pouvez exécuter une autre analyse sur la vitesse et l’outil de performance de votre choix pour voir si et comment le score de votre site (et la vitesse) se sont améliorés.
14. Réduisez le nombre de demandes HTTP et accélérez votre site WordPress
Bien que tout ce qu’il faut pour charger un site Web est un clic bouton pour vous, il ya tellement plus que les ordinateurs peuvent gérer.Ce clic et une seconde qui prendra jusqu’à ce qu’une page apparaît en face de vous peut cacher des dizaines sinon des centaines de demandes HTTP sur le serveur.Bien sûr, plus l’information va et vient, plus vous devrez attendre qu’un site se charge.Une des choses les plus faciles que vous pouvez faire pour accélérer votre site est d’avoir une bonne société d’hébergement.Mais lorsque vous décidez d’aller encore plus loin pour accélérer votre site WordPress, vous devez prendre soin des demandes HTTP.
Pour commencer, vous devez tester votre site Web pour voir combien de demandes sont nécessaires pour charger une certaine page.Il existe plusieurs façons de tester.Au lieu de vous montrer toutes les possibilités, entrez simplement une URL dans le vérificateur de requêtes HTTP.Vous obtiendrez les résultats immédiatement et j’espère que vous n’aurez pas plus de 30 demandes.Si c’est le cas, il est temps de réduire le nombre de demandes HTTP et d’accélérer votre site WordPress.

15. N’utilisez pas gravatars
Si vous utilisez le système de commentaires par défaut de WordPress, vous utilisez également Gravatars.Maintenant, si vous obtenez quelques commentaires par mois, cela n’a pas à vous inquiéter beaucoup.Mais si vos visiteurs aiment laisser de courtes notes sous vos articles, vous devriez envisager de supprimer Gravatars de l’image.
Une fois que nous vous disons que chaque image Gravatar ajoute une autre demande HTTP au serveur, imaginez ce qui se passe lorsque vous avez plus, disons, une centaine de commentaires sur une seule page?Devinez ce qui se passe quand il ya plus d’une centaine de demandes supplémentaires qui n’ont pas à être là – oui, votre site devient plus lent.

Si vous n'avez pas besoin de ces petites images à côté de chaque commentaire, allez dans Paramètres -> Discussion -> Avatars et décochez l'option permettant d'afficher les avatars dans les commentaires.C’est facile.Dans le cas où vous avez juste besoin d’avoir des avatars, vous devriez envisager d’installer un système de commentaires tiers pour WordPress qui gérera les choses différemment.Par exemple, Disqus est un choix populaire qui fait le travail de montrer des avatars beaucoup plus rapidement.
16. Supprimez les commentaires si vous ne les utilisez pas
Comme vous pouvez l’imaginer, l’utilisation de commentaires nécessite des fichiers supplémentaires.Si vous utilisez le système de commentaires par défaut, vous n’avez rien à faire : c’est quelque chose dont vous avez l’avantage et que la demande supplémentaire est justifiée.Mais dans le cas où vous n’utilisez pas de commentaires sur votre site ou utilisez un système de commentaires différent, vous devez supprimer le script de réponse aux commentaires.Pour ce faire, vous devez copier la fonction suivante dans le fichier Fonctions.php :
commenti_clean_header_hook fonction {
wp_deregister_script (« commentaire-réponse »);
}
add_action ('init', 'comments_clean_header_hook');
17. Supprimer Emoji
Oui, les emojis sont gentils.Oui, tout le monde les utilise sur les ordinateurs, smartphones et tablettes.Bien que WordPress les ait introduits dans la version 4.2.cela ne signifie pas que vous devez télécharger ce fichier JS supplémentaire sur votre site juste pour obtenir des smileys.La vitesse de votre site devrait être plus importante que d’avoir des emojis (sauf si vous pouvez vivre sans eux).

18. Utilisez CSS Sprites dans WordPress
Comme vous pouvez le voir en testant une page, chaque image nécessite une demande HTTP.Cela ne signifie pas que vous devez supprimer les images, mais vous devez prendre soin d’eux.Quand il s’agit de la vitesse de votre site, apprenez à optimiser les images pour WordPress.Mais quand il s’agit de demandes, vous pouvez réduire le nombre de ces demandes HTTP en créant CSS Sprites.
Si vous allez sur le site Spriteme, vous pourrez sélectionner toutes les images d’une page que vous utilisez et les combiner en un seul fichier.Après avoir modifier les liens vers les images, vous allez ajouter à la taille de l’image, mais en même temps réduire le nombre de demandes.Cela peut sembler contradictoire, mais vous pouvez effectivement accélérer les choses: un serveur fonctionnera mieux avec un fichier grand que d’avoir à répondre à des dizaines de demandes.
19. Limiter le nombre de boutons de médias sociaux
Les médias sociaux sont devenus une partie standard de chaque site Web.Que vous avez un petit site personnel ou d’affaires ou que vous couriez un portail avec des dizaines d’écrivains, vous devrez relier les médias sociaux au site.D’accord, et tu devrais.
Mais quand il s’agit d’afficher des boutons sociaux, moins c’est plus.Bien que vous avez peut-être ouvert des comptes sur une douzaine de réseaux, il affiche des boutons uniquement pour ceux que vous culture le plus.Chaque bouton téléchargera sa propre image et des fichiers supplémentaires qui peuvent ralentir votre site.
20. Télécharger des scripts et des styles que vous n’utilisez pas

Un utilisateur WordPress moyen n’a aucune idée de ce qui se passe en arrière-plan.Qui a le temps de penser aux scripts et aux styles sur un site.Nous ne vous en voulons pas pour cela, mais maintenant que nous avons attiré votre attention, prenez le temps de vérifier votre site pour les scripts et les styles dont vous n’avez pas besoin.
Tu n’as pas besoin d’être un expert.Nous vous avons déjà montré un petit plugin propre qui vous montrera tous les scripts et styles qui sont téléchargés sur chacune de vos pages.En utilisant WP Asset CleanUp, vous pouvez facilement reconnaître les fichiers dont vous n’avez plus besoin et les télécharger rapidement.Si vous avez plus d’expérience avec WordPress, le plugin vous aidera à isoler les données et plus tard vous pouvez supprimer manuellement les fichiers.Sinon, laissez le plugin et laissez-le gérer les scripts et les styles pour vous.
21. Intégrations désactiver
Pour améliorer l’expérience utilisateur, les développeurs WordPress ont introduit un nouveau fichier JS qui vous permet d’intégrer des vidéos de différents services comme Youtube simplement en copiant une URL.Vous pouvez intégrer des images et des tweets de la même manière en passant simplement le lien dans Visual Editor.
Bien que cette fonctionnalité est incroyable, beaucoup de gens ne l’utilisent pas.Si vous cherchez à accélérer votre site, il est plus important de supprimer une demande que d’avoir un aperçu de la vidéo.Vous savez quelle vidé o vous intégriez, donc vous n’avez pas vraiment besoin d’avoir cet aperçu, n’est-ce pas ?
Si vous n’êtes pas bon avec le code et que vous avez juste besoin d’installer un plugin, il existe un plugin simple qui supprimera les intégrations de votre site.Si vous pouvez gérer certaines lignes de code que vous avez juste besoin de copier, utilisez la fonction suivante et insérez-la dans votre fichier Fonctions.php :
speed_stop_loading_wp_embed fonction {
si (! is_admin ()) {
wp_deregister_script ('wp-embed');
}
}
add_action ('init', 'speed_stop_loading_wp_embed');
Prenez votre temps et consultez votre site WordPress pour les demandes HTTP indésirables.Même si vous réduisez le nombre uniquement pour quelques pages ou si vous ne trouvez que des fichiers que vous n’avez pas à télécharger, il sera réussi.Ne vous inquiétez pas; Même si vos utilisateurs ne ressentent pas l’amélioration de la vitesse, les moteurs de recherche le feront.
Conclusion: Toujours prendre soin de la vitesse de votre blog
Si vous n’apporterez des modifications qu’à plusieurs éléments de votre site, vous pourriez en bénéficier.Les étapes que nous avons décrites dans cet article sont complètement libres, de sorte qu’il ne vous fera pas de mal de les essayer.Cependant, n’oubliez pas de prendre soin de votre site; mettre à jour WordPress, les thèmes et les plugins sur une base régulière, et ne jamais négliger votre blog.
Parfois, même un site optimisé ne fonctionne pas rapidement.Dans ce cas, vous devrez chercher une autre société d’hébergement ou envisager de payer des dollars supplémentaires pour un serveur géré ou dédié.

