Quando navighi in Internet, probabilmente non pensi troppo alla velocità del sito web. Se la tua connessione a Internet è abbastanza buona, probabilmente hai solo due conclusioni su ogni sito per quanto riguarda la velocità: il sito è o non è abbastanza veloce. Ed è così che la maggior parte degli utenti di Internet vedrà il tuo sito Web WordPress . Anche se è attraente per un visitatore specifico, se il blog non si carica abbastanza velocemente, perderai quel visitatore. Certamente. Ed è per questo che devi fare tutto il possibile per rendere il tuo sito WordPress il più veloce possibile.
Mentre ci sono molti modi per velocizzare un sito , alcuni richiedono conoscenze tecniche, alcuni richiedono una dedizione totale da parte tua, mentre altri saranno semplicemente troppo costosi.
Come sempre, WordPress può aiutarti con il problema. Non solo WordPress migliora costantemente, ma lo sono anche plugin, temi e società di hosting . In questo articolo, stiamo per mostrarti come velocizzare il tuo sito Web WordPress. Esistono molti fattori che influiscono sulla velocità del sito e, a seconda del sito, puoi migliorare la velocità nei prossimi minuti.
- Utilizzare un plug-in di cache
- Ottimizza le immagini
- Ottimizza la home page
- Carica Google Maps correttamente
- Pulisci e ottimizza i database
- Rimuovi i caratteri non necessari dal codice sorgente (minimizzalo)
- Scegli un tema WordPress veloce
- Non installare plugin non necessari
- Dividi post più grandi
- Limitare il numero di revisioni dei post
- Aggiorna a PHP7. Adesso!
- Modifica la memorizzazione nella cache del browser
- Come rimuovere le stringhe di query dalle risorse statiche
- Ridurre il numero di richieste HTTP
- Non usare Gravatars
- Rimuovi i commenti se non li stai usando
- Rimuovi emoji
- Usa CSS Sprites in WordPress
- Limitare il numero di pulsanti dei social media
- Scarica script e stili che non usi
- Disabilita gli incorporamenti
1. Utilizzare un plug-in di cache
Installando e configurando un plug-in per la memorizzazione nella cache, è possibile percepire immediatamente il cambiamento nella velocità del sito. Tutti i siti Web avranno parti che non cambiano di frequente. Che si tratti di un’immagine, un file CSS o JS, un plug-in di cache può gestire tali file in modo che non debbano essere scaricati dal server ogni volta che un utente apre il tuo sito. Ciò aiuterà principalmente i visitatori di ritorno che avranno già archiviato quei file.
Esistono numerosi plug-in di memorizzazione nella cache di WordPress, ma solo alcuni popolari. La buona notizia è che quei plugin sono ben codificati, accelereranno istantaneamente il tuo sito e sono completamente gratuiti! Il plugin più popolare per il lavoro è W3 Total Cache che ha oltre 1 milione di utenti attivi. È impressionante! Ci sono altri plugin che possono fare lo stesso, come il plugin WP Fastest Cache che abbiamo già menzionato in uno dei nostri precedenti articoli.
2. Ottimizza le immagini
Che si tratti di una sola immagine sulla tua home page o di un’intera galleria di fotografie che desideri mostrare, le immagini non ottimizzate possono rallentare drasticamente il tuo sito web. Supponiamo che tu stia utilizzando una fotocamera in grado di scattare foto ad alta risoluzione. Queste foto probabilmente supereranno i 2 MB e potranno superare facilmente il limite di 4 MB. Anche le immagini dei moderni smartphone genereranno file di grandi dimensioni. Se non ci pensi e carichi semplicemente una foto, immagina il carico sul tuo sito.
Aggiungendo semplicemente un’immagine di 2 MB o 4 MB “pesante”, i tuoi utenti dovranno scaricare quell’immagine una volta aperto il tuo sito. Mentre gli utenti che provengono da una connessione a banda larga non sentiranno molta differenza, gli utenti con velocità Internet più basse ne soffriranno. Non solo quello; anche Google si acciglierà con tempi di caricamento più lenti, quindi il posizionamento della tua pagina potrebbe risentirne a lungo termine.
Questo non dovrebbe essere un problema poiché puoi ottimizzare le immagini così facilmente. Prima di tutto, se non stai mostrando il tuo ultimo lavoro e non hai bisogno di visualizzare le immagini alla massima risoluzione, inizia riducendo la risoluzione. Ad esempio, se il tema mostra una larghezza massima di 800 px, l’immagine non dovrebbe essere più ampia di quella. Puoi semplicemente cambiare la dimensione o forse anche ritagliare un’immagine. Ci sono anche molti strumenti e app che possono aiutarti a ottimizzare le immagini. Sia che tu voglia utilizzare software professionale come Photoshop che può fare miracoli alle tue immagini e ottimizzarle in modo specifico per il Web, o che desideri utilizzare un semplice strumento online, dovresti ottimizzare le tue immagini.
Esistono anche molti plugin di WordPress come WP Smush – Ottimizzazione dell’immagine che può ottimizzare automaticamente le immagini per te.
3. Ottimizza la home page
La tua homepage è una pagina importante. Anche se una persona non arriva sulla home page, probabilmente vorrà visitarla dai tuoi altri post e pagine. Ed è per questo che la homepage deve essere ottimizzata correttamente . Come accennato in precedenza, prenditi cura delle immagini sul tuo sito Web e assicurati che siano ottimizzate. Usa estratti più piccoli per i tuoi post anziché mostrarne di più grandi. Non mostrare immagini dai post; lascia invece un link “leggi altro” prima della prima immagine in un post. Non utilizzare troppi widget della barra laterale e del piè di pagina che possono rallentare il tuo sito.
4. Caricare Google Maps correttamente

Se stai utilizzando Google Maps per mostrare una posizione, assicurati che la mappa interattiva non ti rallenti. Una semplice mappa sul tuo sito Web può richiedere fino a 2 MB, il che costringerà i tuoi visitatori a scaricare dati aggiuntivi anche se non sono interessati alla mappa.
Ma se stai usando WordPress, questa attività può diventare ancora più semplice. Sì, stiamo parlando del plug-in Widget di Google Maps che può visualizzare un’immagine in miniatura dalla tua mappa. In questo modo, aggiungerai solo diversi Kilobyte di dati al tuo sito anziché un Megabyte o due. Ciò avrà un enorme impatto sulla velocità del tuo sito Web, mentre i tuoi visitatori interessati alla mappa possono comunque avere la piena esperienza di Google Maps.
5. Pulire e ottimizzare i database
WordPress utilizza i database per archiviare praticamente tutto il necessario per il corretto funzionamento. Per un po ‘di tempo, questi database inizieranno a crescere e lentamente inizieranno a rallentare il tuo sito. Pulendo e ottimizzando i database, puoi velocizzare il tuo sito WordPress. Fortunatamente, non è necessario aprire manualmente tutti i database e vagare per migliaia di righe memorizzate lì, ma puoi rilassarti e lasciare il lavoro a un altro plugin di WordPress. In questo caso, suggeriamo il plugin WP-Optimize che è gratuito e può essere eseguito senza la necessità di PhpMyAdmin.
6. Rimuovi i caratteri non necessari dal codice sorgente (minimizzalo)

Il codice sorgente può contenere migliaia di righe. Aggiungendo temi aggiuntivi, plug-in e funzioni personalizzate, il numero aumenta rapidamente e influisce sulla velocità del tuo sito. Mentre il codice è di solito utile, ci sono molti caratteri non necessari nel codice sorgente che possono solo rallentare. Che si tratti di un gruppo di caratteri spazi bianchi, caratteri di nuova riga, commenti o delimitatori di blocchi, puoi rimuoverli in modo sicuro per accelerare il tuo sito WordPress.
No, non dovrai sfogliare il codice sorgente per eliminare manualmente quei caratteri; c’è un plugin per WordPress che può fare il lavoro per te. Se hai installato W3 Total Cache per gestire il problema di memorizzazione nella cache, hai già un plug-in che può essere utilizzato per la minimizzazione. Un altro plugin popolare che può minimizzare il codice sul tuo sito Web WP è Autoptimize .
Accelerare un sito Web WordPress richiede tempo. Ci sono così tante cose che puoi migliorare per rimuovere quella piccola frazione di secondo dal tempo di caricamento. Ma la velocità del tuo sito è importante sia dal punto di vista dei visitatori che dei motori di ricerca. E, anche se dovrai passare attraverso diverse tecniche e plugin per ottenere il meglio dal tuo sito, ne varrà la pena.
 CLICCA PER TWITTARE
CLICCA PER TWITTAREPrima di entrare nei dettagli, assicurati di avere la migliore opzione di hosting . Questo è il primo passo necessario per avere un sito veloce.
Ora, ti mostriamo come minimizzare manualmente i file CSS e JavaScript e elenciamo anche due plugin che ti aiuteranno ad accelerare il tuo sito. Pronto?
Che cos’è la minificazione?

Prima di sporcarti le mani sui file, vediamo rapidamente cosa significa minimizzare i file CSS e JavaScript in WordPress. Come probabilmente già saprai, ci sono dozzine e dozzine di file necessari per il corretto funzionamento di WordPress. Quando aggiungi nuovi temi e plugin, il numero continua a crescere. Allo stesso tempo, la velocità del tuo sito Web continua a diminuire. Fortunatamente, non devi preoccuparti molto del codice che alimenta WordPress, temi e plugin. Ma dovresti sapere che puoi ridurre i file e aumentare così la velocità del tuo blog.
La minimizzazione è un processo di rimozione di caratteri non necessari dal codice. Il processo ridurrà i file interessati, ma non cambierà la sua funzionalità.
Quando si minimizzano i file CSS e JavaScript in WordPress, verranno rimossi elementi come spazi bianchi, caratteri di nuova riga, commenti e delimitatori di blocchi. Per ogni personaggio rimosso dal codice, accelererai il tuo sito solo un po ‘. Ecco un semplice esempio di codice CSS prima e dopo il processo di minificazione.
Codice CSS prima della minificazione
body {
margin: 10px;
color: # 333333;
sfondo: blu;
}
Sebbene ciò sia molto più semplice per l’occhio umano, utilizza caratteri che una macchina non ha bisogno di interpretare il codice.
Codice CSS dopo la minificazione
body {margin: 20px; color: # 333; sfondo: blu}
A un computer, questo codice è uguale a quello mostrato in precedenza. Le nuove linee non sono qualcosa di cui un computer ha bisogno per eseguire correttamente il codice. Se dai un’occhiata al colore, puoi vedere che abbiamo rimosso anche alcuni numeri; un computer saprà ancora il colore corretto. Si noti che non c’è un punto e virgola dopo l’ultimo elemento. In questo semplice esempio, abbiamo rimosso alcuni caratteri e ridotto il codice. Ora immagina cosa succede quando hai migliaia di righe di codice.
Minimizza manualmente i file CSS e JavaScript
Quando lavori su un tema o plugin personalizzato per WordPress, vorrai minimizzare i file CSS e JavaScript su cui stai lavorando. In tal caso, non dovrai installare plugin aggiuntivi per fare il lavoro per te. Invece, puoi minimizzare rapidamente solo i file di cui hai bisogno. In questo modo, puoi concederti il lusso di digitare il codice che è facile per i tuoi occhi e renderlo il più veloce possibile in seguito. Se sei più serio sulla codifica, ti consigliamo di utilizzare i preprocessori CSS e JS. Queste sofisticate app possono aiutarti a scrivere il codice e anche a minimizzarlo e scricchiolarlo dopo aver esportato i file.
Minimizza manualmente i CSS
Minimizza manualmente JavaScript
Migliori plugin WordPress per la minificazione
I servizi che ti abbiamo mostrato sopra faranno un ottimo lavoro con il tuo codice personalizzato. Ma se vuoi minimizzare tutti i file sul tuo sito WordPress, sarebbe praticamente ridicolo passare attraverso tutti i file che ci sono sul tuo server. Siamo lieti di informarti che alcuni fantastici plugin gratuiti possono minimizzare i file CSS e JavaScript in WordPress per te. Lascia che ti mostriamo i migliori.
Autoptimize

Con oltre 200.000 installazioni attive, Autoptimize è una delle scelte più popolari quando si tratta di ottimizzare il tuo sito WordPress. Tra le altre incredibili funzionalità, il plugin può minimizzare script, stili e HTML . Comprime i file, li memorizza nella cache e sposta il codice per velocizzare il tuo sito .
- Installa e attiva il plugin
- Vai su Impostazioni -> Ottimizza automaticamente
- Fai clic su Mostra impostazioni avanzate
- Controlla le opzioni Ottimizza codice HTML, Ottimizza codice JavaScript e Ottimizza codice CSS
- Salvare le modifiche
W3 cache totale

Questo popolare plugin fa tutto. Ovviamente, il plug-in memorizzerà i file nella cache in primo luogo. Ma se sei interessato a rimuovere le stringhe di query dalle risorse statiche, W3 Total Cache lo farà per te. Allo stesso modo, minimizzerà i file CSS e JavaScript e farà anche lo stesso per i tuoi post, pagine e RSS. Devi solo dare un’occhiata.
- Installa e attiva il plugin
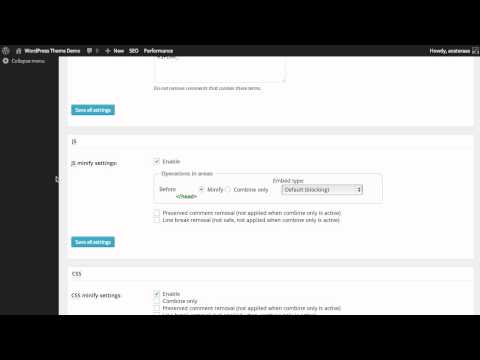
- Passare a Prestazioni -> Minimizza
- Assicurati di mantenere selezionata la struttura dell’URL di riscrittura
- Abilita le impostazioni di minimizzazione HTML , le impostazioni di minimizzazione JS e le impostazioni di minimizzazione CSS
- Salva tutte le impostazioni
Come puoi vedere, il processo di minificazione è abbastanza semplice. Se stai usando un plugin per WordPress, non hai davvero una scusa. Minimizza i file CSS e JS sul tuo sito e torna al test online di velocità e prestazioni di tua scelta. Siamo sicuri che otterrai un punteggio molto migliore e una nota di ringraziamento da parte dei tuoi visitatori e motori di ricerca.
7. Scegli un tema WordPress veloce
Prima ancora di iniziare a lavorare sul tuo sito, dovresti fare attenzione quando scegli un tema WordPress . All’inizio, potrebbe sembrare che un tema specifico attiri più visitatori semplicemente per il suo layout e le splendide immagini che utilizza. Ma prova a pensare al futuro; invece di scegliere semplicemente il tema più bello che trovi, prova diversi temi in diversi browser, da diversi dispositivi.
Ti sorprenderà quale differenza può significare un tema per l’intera velocità del sito. Non solo un numero enorme di immagini può soffocare il tema, ma ci sono così tante cose nascoste nel codice che possono significare una grande differenza. Anche se non è sempre così, i temi premium dovrebbero essere codificati meglio e dovrebbero funzionare meglio.
8. Non installare plugin non necessari
Quando inizi a lavorare sul tuo sito, potresti essere tentato di installare nuovi plugin. Mentre ci sono plugin che dovrai aver installato e in esecuzione, fai attenzione a non sovraccaricare il tuo sito. Per cominciare, i plugin attivi avranno sicuramente un impatto sulla velocità del tuo sito.
. D’altra parte, anche i plug-in inattivi occuperanno il tuo prezioso spazio che influirà sulla dimensione dei tuoi file di backup. Quando aggiungi tutto, sia i plug-in attivi che quelli inattivi possono compromettere la velocità del tuo sito, quindi pensaci due volte prima di installare un plug-in che in realtà non ti serve.
9. Dividi post più grandi
Se tendi a scrivere post molto lunghi in cui hai anche molti video e immagini allegati, dovresti considerare di dividerli in più pagine. Questo può essere fatto molto rapidamente poiché non devi nemmeno usare un plug-in per questo – WordPress ti ha coperto, ma forse non lo sai nemmeno.
10. Limitare il numero di revisioni dei post
Le revisioni post sono utili. Ma il fatto è che la maggior parte degli utenti non li usa affatto o che non hanno bisogno di più di alcune revisioni per post. Le revisioni sono archiviate in un database e se hai un numero enorme di post, immagina quante revisioni aggiuntive ci saranno. Questo rallenterà sicuramente il tuo sito WordPress, quindi assicurati di limitare il numero di revisioni o addirittura di rimuoverle completamente se non necessario.
11. Aggiornamento a PHP7. Adesso!
Dovresti sempre sforzarti di fare il minor lavoro possibile per ottenere il maggior numero di risultati. L’ottimizzazione del tuo sito per velocizzare non è diversa. Perché passare ore a ottimizzare solo per radere qualche millisecondo quando puoi fare pochi clic e accelerare facilmente il sito del 20%. Non c’è magia nel nostro metodo. È semplice, semplice ed evidente. Una volta implementato, ti chiederai “perché non l’ho fatto prima”.
Numerosi test dimostrano che PHP7 è il 20% più veloce di PHP5 in ambienti di produzione reali. Sui test generici, può essere più veloce del 200%. È anche più sicuro, ha nuove utili funzionalità ed è raccomandato da WordPress. Quindi, come aggiornare?
Se stai usando una discreta compagnia di hosting, sei già su PHP7 quindi controlla la tua versione prima di andare oltre. Prendi il plugin My WordPress Health Check o carica un file con la funzione phpinfo () . Già su PHP7? Stupendo! Hai finito. Usi PHP5? Liberiamocene.
Accedi al tuo cPanel. Se non hai un link a portata di mano, aggiungi “: 2083” alla fine del tuo nome di dominio, ad es http://www.mydomain.com:2083. Una volta entrato, cerca un’icona che dice “Selettore PHP”, “Seleziona versione PHP” o “Gestione versione PHP” nella sezione “Software”. Fai clic sull’icona per aprire il selettore della versione di PHP. A seconda di ciò che la tua società di hosting ha abilitato, sarai in grado di selezionare la versione di PHP per l’intero account, per domini specifici o a livello di cartella. Qualunque situazione sia abilitata in cPanel, assicurati di scegliere v7.0 o v7.1 per l’installazione di WordPress. Fai clic su “Salva”. Aggiorna il tuo sito per verificare che la modifica sia attiva e goditi la velocità.

Ma … (inserisci qui la tua scusa)
Se non hai già effettuato l’upgrade, avrai sicuramente una “buona” ragione per questo. Senza offesa, ma no, non lo fai! Lasciamoci scartare quelle scuse che hai.
Sembra un sacco di lavoro e cose relative al server che non capisco
Sì, è relativo al server, ma se sai come accedere a cPanel, hai tutte le competenze necessarie. È tanto lavoro quanto creare un nuovo indirizzo e-mail in cPanel. Trova l’icona; clic; seleziona una nuova versione dal menu a discesa; Salva. Fatto.
Se non ti senti a tuo agio nel farlo, va bene, apri un ticket di supporto con la tua società di hosting e loro lo faranno per te.
La mia società di hosting non supporta PHP7
Questo è un grosso problema! Enorme! Questo fatto di per sé potrebbe non essere quello che riguarda, ma ha numerose altre conseguenze. Significa che stai utilizzando un software server obsoleto e che la tua società di hosting semplicemente non sta facendo il suo lavoro. Al momento stai pagando il prezzo di avere un sito lento, ma presto quando le cose iniziano a crollare perché non mantengono i server, dovrai affrontare seri tempi di inattività.
Invia loro un’e-mail e richiedi che migrino immediatamente il tuo account su un nuovo server che supporti PHP7. Se non lo fanno (per qualsiasi motivo), devi trovare una buona compagnia di hosting WordPress . Hai paura e non vuoi farlo? Va bene essere ansiosi per le migrazioni, ma non è necessario farlo da soli.
Le società di hosting decenti faranno la migrazione per te. Seriamente, non è un trucco di marketing. Dai loro la tua vecchia password cPanel, e il gioco è fatto.
Ho sentito che WordPress non funziona con PHP7
Sul serio!? WordPress nota esplicitamente PHP7 o superiore come requisito del server. Quindi, per farla breve – funziona.
PHP7 è nuovo e sperimentale
PHP v7.0 è uscito a dicembre 2015. Non è certo “nuovo”. È un software provato e testato che è meglio di PHP5. È più veloce, ha più funzionalità ed è semplicemente il futuro. Se questo non ti bastasse, PHP5 non viene più mantenuto attivamente.
12. Migliora la velocità di WordPress modificando la memorizzazione nella cache del browser
Quando un utente inizia a caricare il tuo sito Web, il suo browser inizia immediatamente a scaricare tutti i file necessari da un server su cui si trova il tuo sito Web. A seconda della velocità della connessione Internet dell’utente e delle capacità del server, il sito può essere caricato più velocemente o più lentamente. Naturalmente, ogni parte desidera caricare il sito il più velocemente possibile e tu, come amministratore, devi fare tutto il possibile per rendere il tuo sito velocissimo.
Migliora la velocità di WordPress e memorizza più a lungo i file statici
La prima visita al tuo sito dipende interamente dalla connessione Internet e dal server, ma puoi apportare la modifica ai tuoi visitatori abituali. Probabilmente non saranno consapevoli del fatto che le modifiche sono state apportate, ma avranno sempre in mente quanto è veloce il tuo sito. Puoi metterti nei loro panni: se i siti impiegano pochi secondi per caricare ogni pagina, probabilmente non rimarrai troppo a lungo, non importa quanto sia buono il contenuto, giusto?
La tecnologia di memorizzazione nella cache prende alcuni dei file dal server e li memorizza su un computer locale. Quindi, se un utente visita nuovamente lo stesso sito, il browser controllerà i file memorizzati e li caricherà immediatamente invece di scaricarli nuovamente dal server remoto. Questo rende il tempo di caricamento molto più breve, migliora la velocità di WordPress e rende un visitatore molto più felice.
Utilizzando il seguente codice, puoi dire a WordPress di memorizzare nella cache i file statici per un periodo di tempo più lungo. Prima di eseguire per copiare e incollare il codice, prenditi un minuto per riconsiderare: con quale frequenza apporti modifiche al tuo sito Web, che tipo di contenuto hai e questo può davvero aiutare il tuo sito se prolunghi la memorizzazione nella cache?
-
- Apri il file .htaccess
- Copia e incolla quanto segue:
# Browser nella cache <IfModule mod_expires.c> Scade attivo ExpiresByType image / jpg "accesso 1 anno" ExpiresByType image / jpeg "accesso 1 anno" ExpiresByType image / gif "accesso 1 anno" ExpiresByType image / png "accesso 1 anno" ExpiresByType text / css "accesso 1 mese" ExpiresByType application / pdf "accesso 1 mese" ExpiresByType text / x-javascript "accesso 1 mese" Applicazione ExpiresByType / x-shockwave-flash "accesso 1 mese" ExpiresByType image / x-icon "accesso 1 anno" Scadenza predefinita "accesso 2 giorni" </ IfModule>
- Salvare le modifiche
Dopo aver salvato le modifiche, il server cambierà i tempi di accesso per la memorizzazione locale di tali file. Se non ti senti a tuo agio a modificare il file .htaccess da solo, puoi fare lo stesso usando un semplice plugin.
13. Come rimuovere le stringhe di query dalle risorse statiche in WordPress e velocizzare il tuo sito
Se hai cercato di velocizzare e ottimizzare il tuo sito WordPress, probabilmente hai trovato diversi strumenti diagnostici online che possono aiutarti in questo. Ti invitiamo a fare i test; ti diranno il rendimento del tuo sito Web e la maggior parte di questi strumenti ti mostrerà i dettagli sulla velocità del tuo sito.
 CLICCA PER TWITTARE
CLICCA PER TWITTAREAd esempio, se esegui un test su GTmetrix , ti mostrerà quali immagini stanno rallentando il tuo sito. Ti dirà la velocità di caricamento di fogli di stile e script, dettagli sulla minimizzazione e molto altro. Una delle cose che molti utenti di WordPress trovano in cima all’elenco (nel senso che il problema dovrebbe essere affrontato il più rapidamente possibile) è “rimuovere le stringhe di query dalle risorse statiche”. In questa parte, spiegheremo brevemente quali sono le stringhe di query e come rimuoverle rapidamente al fine di migliorare la velocità del tuo sito Web.
Cosa sono le stringhe di query
Le stringhe di query sono parti di URL che puoi trovare dopo un punto interrogativo (?) O una e commerciale (&) simbolo. I browser o le applicazioni esterne di solito aggiungono queste parti agli URL per aggiungere parametri aggiuntivi.
Usando le stringhe di query, ad esempio, un plug-in di WordPress può passare valori diversi attraverso l’URL in modo che altre applicazioni e servizi possano usarli.
https://firstsiteguide.com/?utm_source=twitter&utm_medium=cpm&utm_campaign=twitter
Molto spesso, dopo aver fatto clic su un annuncio, un articolo dai social media o la tua casella di posta elettronica, vedrai un URL abbastanza lungo con stringhe di query. Per comunicare ai servizi di analisi l’origine della tua visita, altri servizi (e gli stessi esseri umani) aggiungeranno stringhe di query specifiche per UTM che descrivono fonti, media e campagne. Gli esperti di marketing lo usano per monitorare l’efficacia delle loro campagne. E questo è qualcosa di completamente normale; non preoccuparti di questo tipo di stringhe di query.
Perché e quando rimuovere le stringhe di query?

Mentre le stringhe di query sono una parte importante degli elementi dinamici, possono rallentare il tuo sito WordPress se vengono utilizzate in risorse statiche. Se hai mai aperto una console del browser sul tuo sito, potresti aver scoperto che il sito Web mostra i numeri di versione di script e stili. Questo potrebbe sembrare familiare:
/wp-includes/css/dashicons.min.css?ver=4.4.2
Alcuni server di cache proxy e CDN non possono memorizzare nella cache questo tipo di risorse. Ciò significa che ogni volta che apri un sito, il server dovrà inviarti il file più e più volte. E questo è qualcosa che rallenta enormemente un sito. Solo quella stringa di query non farà molta differenza, ma quando ne accumuli alcune, le cose possono diventare serie. È finalmente giunto il momento di risolvere il problema e rimuovere le stringhe di query dalle risorse statiche.
Come rimuovere le stringhe di query dalle risorse statiche

Esistono alcune tecniche per rimuovere le stringhe di query dalle risorse statiche in WordPress e stiamo per mostrartele. Puoi farlo copiando una semplice funzione oppure puoi utilizzare alcuni plugin di WordPress che risolveranno il problema per te. Qualunque sia la tecnica scelta, non ti sbaglierai: rimuoverai le stringhe di query dalle risorse statiche nei prossimi minuti e accelererai il tuo sito nel momento stesso.
Aggiungi una semplice funzione
Il primo metodo richiede solo di copiare e incollare una semplice funzione nel tuo file Functions.php. Se hai mai aggiunto una funzione lì, sai già che non è un grosso problema. Ma se è la prima volta, presta particolare attenzione poiché un piccolo errore nel file può rendere il tuo sito inutilizzabile. Solo per sentirti sicuro, crea un backup del file prima di procedere.
-
- Apri e modifica il file Functions.php
- Copia e incolla il seguente codice:
funzione _remove_script_version ($ src) {
$ parts = explode ('? ver', $ src);
restituisce $ parts [0];
}
add_filter ('script_loader_src', '_remove_script_version', 15, 1);
add_filter ('style_loader_src', '_remove_script_version', 15, 1);
- Salvare le modifiche
Deseleziona l’opzione in W3 Total Cache

Poiché W3 Total Cache è un plug-in popolare che al momento conta oltre un milione di installazioni attive, è probabile che tu stia già utilizzando il plug-in. In tal caso, dovrai solo deselezionare un’opzione dalle impostazioni:
- Passare a Prestazioni -> Cache del browser
- Togliere il segno di caching Impedire di oggetti dopo modificare le impostazioni di opzione
- Salvare le modifiche
Utilizzare il plug-in Rimuovi stringhe di query da risorse statiche
Se non ti piace aggiungere il codice a Functions.php da solo, puoi utilizzare un plug-in gratuito per il lavoro. Rimuovere le stringhe di query dalle risorse statiche è un plug-in leggero e diretto che farà la stessa cosa senza che sia necessario toccare il codice.
Basta installare il plug-in, attivarlo e il gioco è fatto. Nel momento in cui attivi il plug-in, le stringhe di query verranno rimosse dalle risorse statiche.
Indipendentemente dalla tecnica utilizzata, rimuovere le stringhe di query non avrebbe dovuto essere un compito difficile. Ora che hai finito, puoi eseguire un’altra scansione sullo strumento di velocità e prestazioni di tua scelta per vedere se e come il punteggio (e la velocità del tuo sito) sono migliorati.
14. Riduci il numero di richieste HTTP e velocizza il tuo sito WordPress
Anche se tutto ciò che serve per caricare un sito Web è un clic del pulsante per te, c’è molto di più che i computer possono gestire. Quel clic e un secondo che ci vorranno fino a quando non viene visualizzata una pagina davanti a te possono nascondere dozzine se non centinaia di richieste HTTP al server. Ovviamente, più informazioni vanno avanti e indietro, più a lungo dovrete attendere il caricamento di un sito. Una delle cose più semplici che puoi fare per velocizzare il tuo sito è quella di avere una buona compagnia di hosting. Ma quando decidi di andare ancora più in profondità per accelerare il tuo sito Web WordPress, dovresti occuparti delle richieste HTTP.
Per cominciare, dovresti testare il tuo sito Web per vedere quante richieste sono necessarie per caricare una determinata pagina. Esistono diversi modi di test. Invece di mostrarti tutte le possibilità, sarà sufficiente inserire un URL nel Controllo richieste HTTP . Otterrai immediatamente i risultati e, si spera, non avrai più di 30 richieste. In tal caso, è tempo di ridurre il numero di richieste HTTP e velocizzare il tuo sito WordPress.

15. Non usare Gravatars
Se stai usando il sistema di commenti predefinito di WordPress, stai usando anche Gravatars. Ora, se ricevi alcuni commenti al mese, questo non deve preoccuparti molto. Ma se ai tuoi visitatori piace lasciare brevi note sotto i tuoi articoli, dovresti considerare di rimuovere Gravatars dall’immagine.
Una volta che ti diciamo che ogni immagine Gravatar aggiunge un’altra richiesta HTTP al server, immagini cosa succede quando hai più di, diciamo, cento commenti su una singola pagina? Indovina cosa succede quando ci sono più di cento richieste aggiuntive che non devono essere presenti – sì, il tuo sito diventa più lento.

Se non hai bisogno di quelle piccole immagini accanto a ciascun commento, vai su Impostazioni -> Discussione -> Avatar e deseleziona l’opzione per mostrare gli avatar nei commenti. È facile. Nel caso in cui devi solo avere avatar, dovresti considerare di installare un sistema di commenti di terze parti per WordPress che gestirà le cose in modo diverso. Ad esempio, Disqus è una scelta popolare che fa il lavoro di mostrare avatar molto più velocemente.
16. Rimuovere i commenti se non li si utilizza
Come puoi immaginare, l’utilizzo dei commenti richiede file aggiuntivi. Se stai utilizzando il sistema di commenti predefinito, non devi fare nulla: è qualcosa di cui hai il vantaggio e che la richiesta aggiuntiva è giustificata. Ma nel caso in cui non utilizzi commenti sul tuo sito o utilizzi un sistema di commento diverso, dovresti rimuovere lo script di commento-risposta. Per fare ciò, è necessario copiare la seguente funzione nel file Functions.php:
funzione commenti_clean_header_hook () {
wp_deregister_script ('comment-reply');
}
add_action ( 'init', 'comments_clean_header_hook');
17. Rimuovi emoji
Sì, gli emoji sono carini. Sì, tutti li usano su computer, smartphone e tablet. Sebbene WordPress li abbia introdotti nella versione 4.2. ciò non significa che devi caricare quel file JS aggiuntivo sul tuo sito solo per avere le faccine . La velocità del tuo sito dovrebbe essere più importante dell’avere emoji (a meno che tu non possa vivere senza di loro).

18. Usa CSS Sprites in WordPress
Come puoi vedere dal test di una pagina, ogni immagine richiede una richiesta HTTP. Ciò non significa che dovresti rimuovere le immagini, ma dovresti prenderti cura di loro. Quando si tratta della velocità del tuo sito, scopri come ottimizzare le immagini per WordPress. Ma quando si tratta di richieste, è possibile ridurre il numero di tali richieste HTTP creando CSS Sprites.
Se vai sul sito Spriteme , sarai in grado di selezionare tutte le immagini da una pagina che usi e combinarle in un unico file. Dopo aver modificato i collegamenti alle immagini, aggiungerai alla dimensione dell’immagine, ma allo stesso tempo ridurrai il numero di richieste. Questo può sembrare contraddittorio, ma in realtà puoi velocizzare le cose: un server funzionerà meglio con un file di grandi dimensioni piuttosto che dover rispondere a dozzine di richieste.
19. Limitare il numero di pulsanti dei social media
I social media sono diventati una parte standard di ogni sito Web. Sia che tu abbia un piccolo sito personale o aziendale o che tu stia gestendo un portale con dozzine di scrittori, dovrai collegare i social media al sito. Va bene, e dovresti farlo.
Ma quando si tratta di mostrare i pulsanti social, meno è di più . Anche se potresti aver aperto account su una dozzina di reti, visualizza i pulsanti solo per quelli che coltivi di più. Ogni pulsante caricherà la propria immagine e file aggiuntivi che potrebbero rallentare il tuo sito.
20. Scarica script e stili che non usi

Un utente medio di WordPress non ha idea di cosa sta succedendo in background. Chi ha il tempo di pensare a script e stili su un sito. Non ti incolpiamo per questo, ma ora che abbiamo attirato la tua attenzione, prenditi del tempo per controllare il tuo sito per gli script e gli stili che non ti servono.
Non devi essere un esperto. Ti abbiamo già mostrato un piccolo plug-in pulito che ti mostrerà tutti gli script e gli stili che vengono caricati su ciascuna delle tue pagine. Utilizzando WP Asset CleanUp, è possibile riconoscere facilmente i file non più necessari e scaricarli rapidamente. Se hai più esperienza con WordPress, il plugin ti aiuterà a isolare i dati e in seguito potrai eliminare manualmente i file. In caso contrario, lascia il plug-in e lascia che gestisca script e stili per te.
21. Disabilita gli incorporamenti
Per migliorare l’esperienza dell’utente, gli sviluppatori di WordPress hanno introdotto un nuovo file JS che consente di incorporare video da diversi servizi come Youtube semplicemente copiando un URL. Puoi incorporare immagini e tweet allo stesso modo semplicemente incollando il link in Visual Editor.
Sebbene questa funzionalità sia sorprendente, molte persone non la usano. Se stai cercando di velocizzare il tuo sito, è più importante rimuovere una richiesta che avere un’anteprima del video. Sai quale video stai incorporando, quindi non c’è davvero bisogno di avere quell’anteprima, giusto?
Se non sei bravo con il codice e devi solo installare un plug-in, è presente un semplice plug-in che rimuoverà gli incorporamenti dal tuo sito. Se riesci a gestire alcune righe di codice che devi solo copiare, usa la seguente funzione e inseriscilo nel tuo file Functions.php:
funzione speed_stop_loading_wp_embed () {
if (! is_admin ()) {
wp_deregister_script ( 'wp-embed');
}
}
add_action ('init', 'speed_stop_loading_wp_embed');
Prenditi il tuo tempo e controlla il tuo sito WordPress per quelle richieste HTTP indesiderate. Anche se riduci il numero solo per poche pagine o se trovi solo file che non devi caricare, avrà successo. Non ti preoccupare; anche se i tuoi utenti non avvertono il miglioramento della velocità , lo faranno i motori di ricerca.
Conclusione: prenditi sempre cura della velocità del tuo blog
Se apporti modifiche solo a diverse cose sul tuo sito, potresti trarne vantaggio. I passaggi che abbiamo descritto in questo articolo sono completamente gratuiti, quindi non ti farà male provarli. Tuttavia, non dimenticare di occuparti del tuo sito; aggiorna WordPress, temi e plugin su base regolare e non trascurare mai il tuo blog.
A volte, anche un sito ottimizzato non funzionerà rapidamente. In tal caso, dovrai cercare un’altra società di hosting o prendere in considerazione la possibilità di pagare dollari extra per un server gestito o dedicato.

